使用 Web DevTools 进行调试
既然要调试Web程序,我们先介绍一下如何在Web DevTools中调试。市面上的浏览器有很多,但是它们对DevTools的使用都大同小异,下面就和我一起来看看chrome浏览器提供的调试解决方案吧。
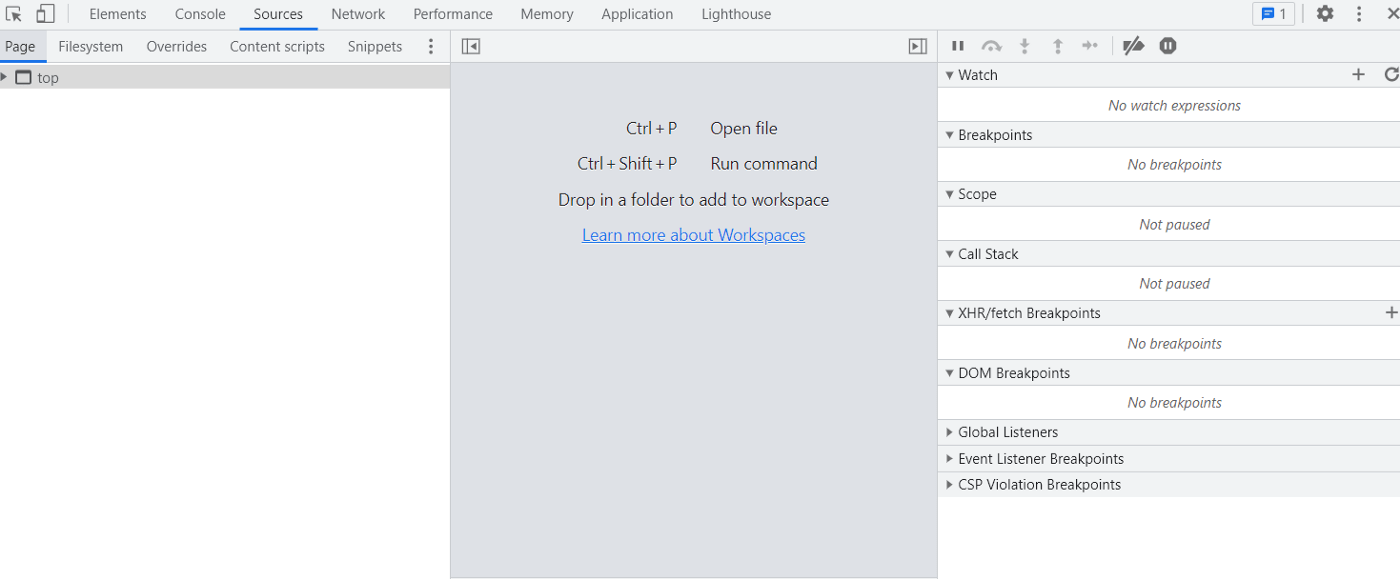
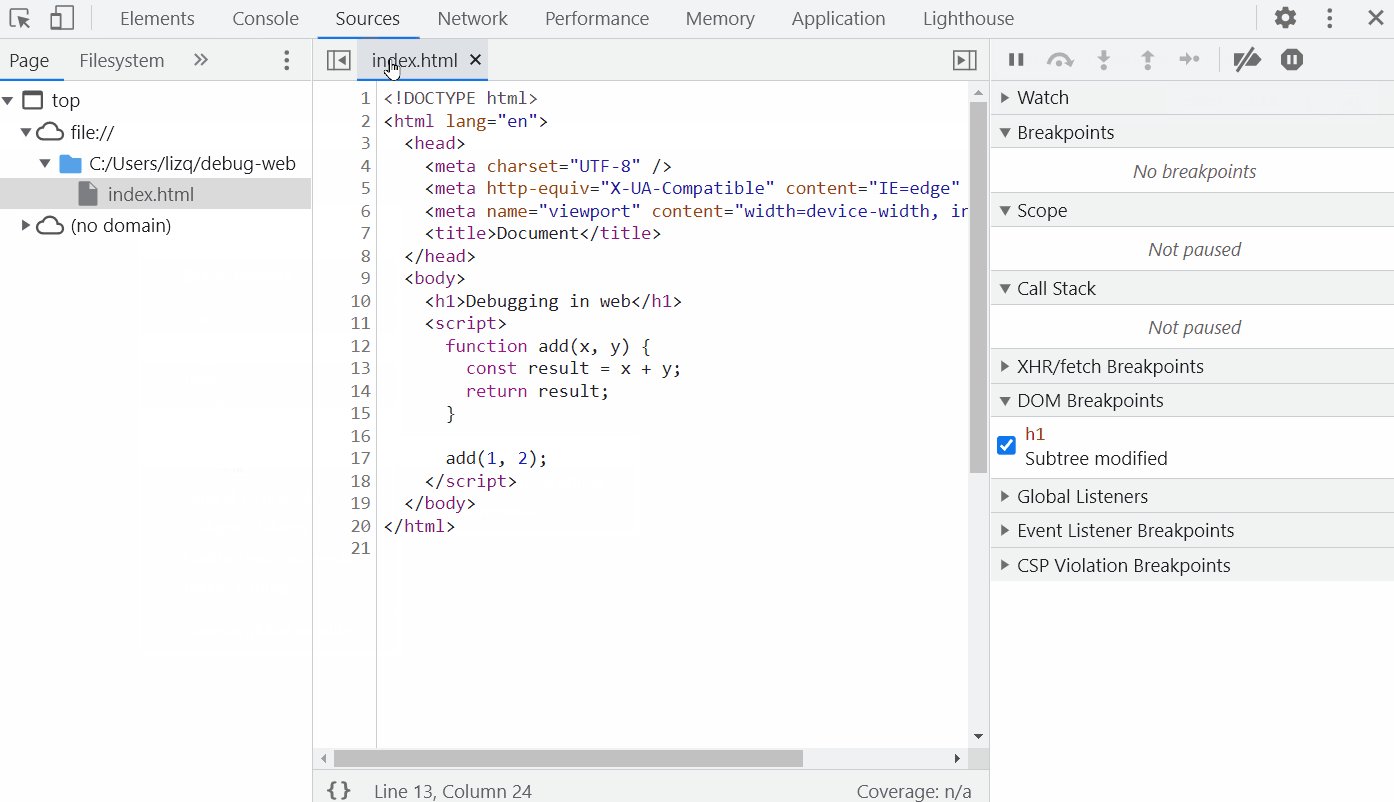
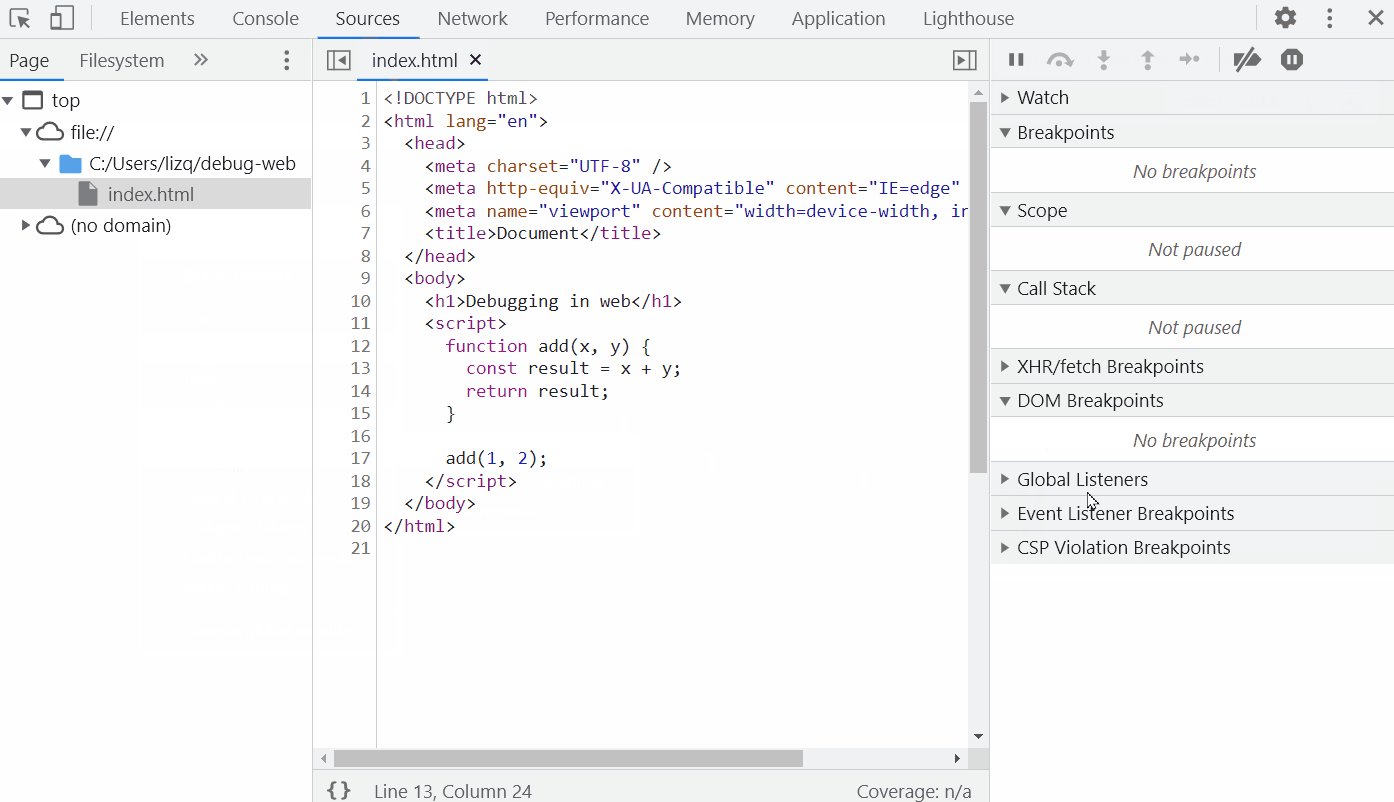
Chrome DevTools 提供的调试功能可以在源面板上找到。

让我们从左边开始:
页面:页面窗格可以查看页面已加载的所有资源。
文件系统:默认情况下,当您在 Sources 面板中编辑文件时,这些更改会在您重新加载页面时丢失。工作区可以将 DevTools 中所做的更改保存到文件系统。
Overrides: Overrides与Workspaces类似,可以覆盖当前页面的本地文件,刷新页面后依然生效,但不会将更改映射到页面的源代码。对于一些需要在线调试的场景很有用。
片段:片段可以在浏览器环境中运行脚本。您可以使用此功能将一些库加载到当前环境中,然后可以在 Console 面板中调用库中的方法。
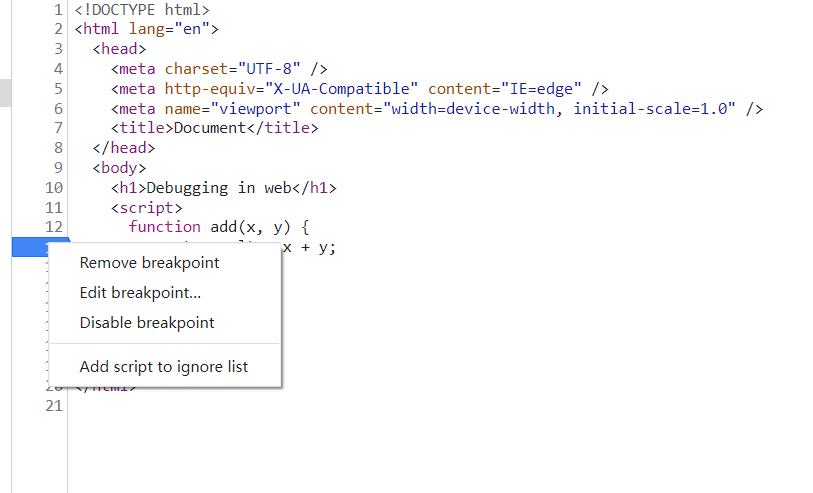
接下来,我们从左边选择一个文件,看中间部分:

这里的操作与 VS Code 中的操作类似。使用鼠标左键打断点,鼠标右键可以设置特殊类型的断点,例如条件断点和Logpoints。
最后,让我们看一下右边的部分:

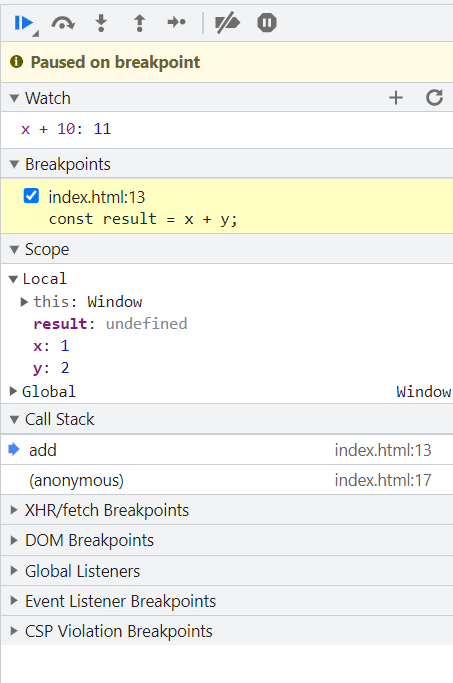
第一个是调试操作。前四个与 VS Code 中的效果相同,后三个分别是:
- Step
F9
这个选项可以让我们逐行执行JavaScript代码,如果中间有函数调用,也会进入函数,逐行执行,然后退出。
- 停用断点
Ctrl+F8 - 在异常处暂停
默认情况下,会直接抛出异常,不会暂停,我们可以点击该选项,在发生异常时暂停代码。VS Code 也提供了类似的功能。
接下来是Watch块,它具有与 VS Code 相同的功能。
接下来是Breakpoints块,它具有与 VS Code 相同的功能。
接下来是Scope块,它与VS Code中的变量具有相同的功能。
接下来是调用堆栈块,它具有与 VS Code 相同的功能。
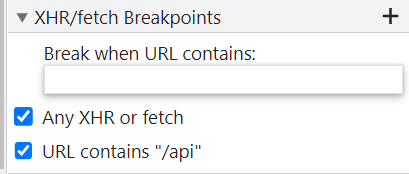
接下来是XHR/fetch Breakpoints块,可以输入指定的 URL 片段。一旦浏览器发送包含子片段的 XHR/fetch 请求,它就会进入断点。如果输入为空,则为所有请求启用断点。

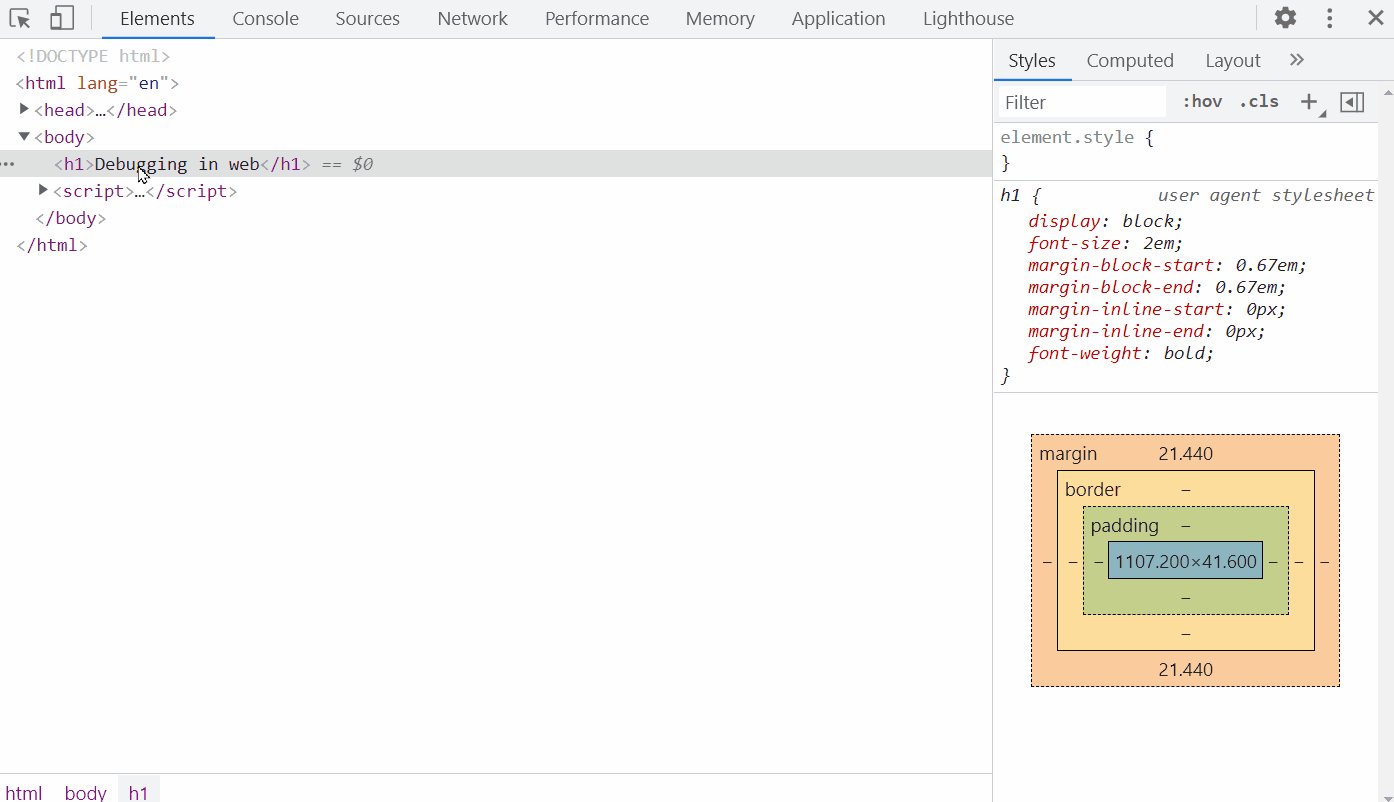
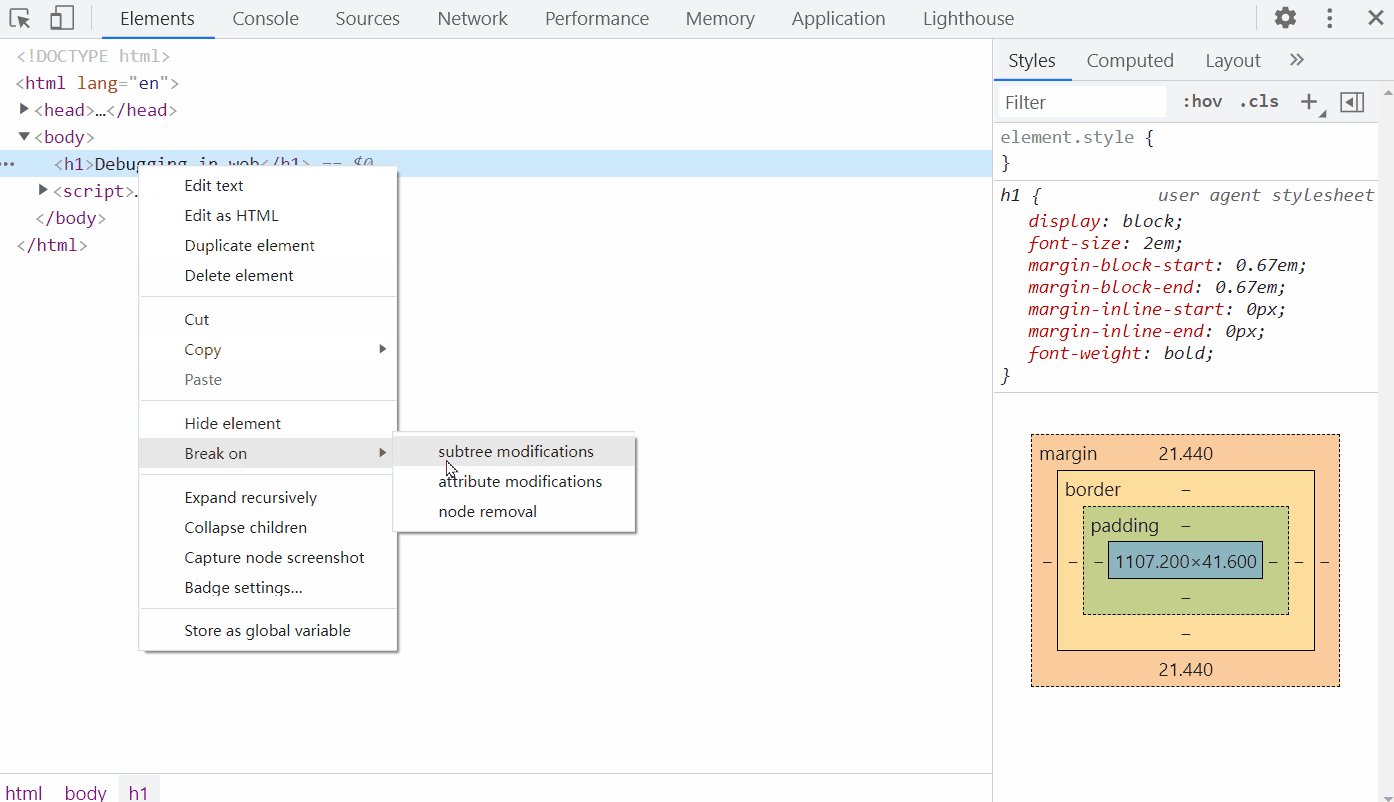
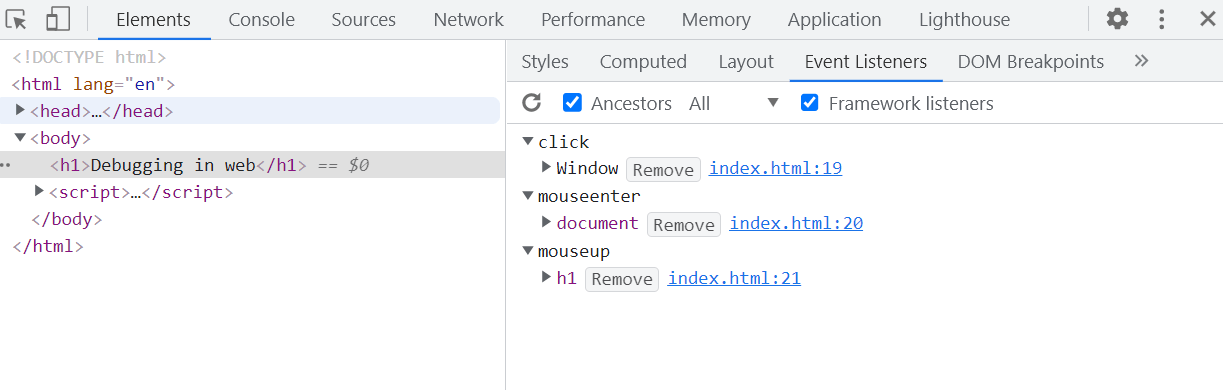
接下来是DOM Breakpoints块,要设置它,您需要转到 Elements 面板。右键单击 DOM 元素以查看以下选项。它在监视 DOM 更改时很有用。

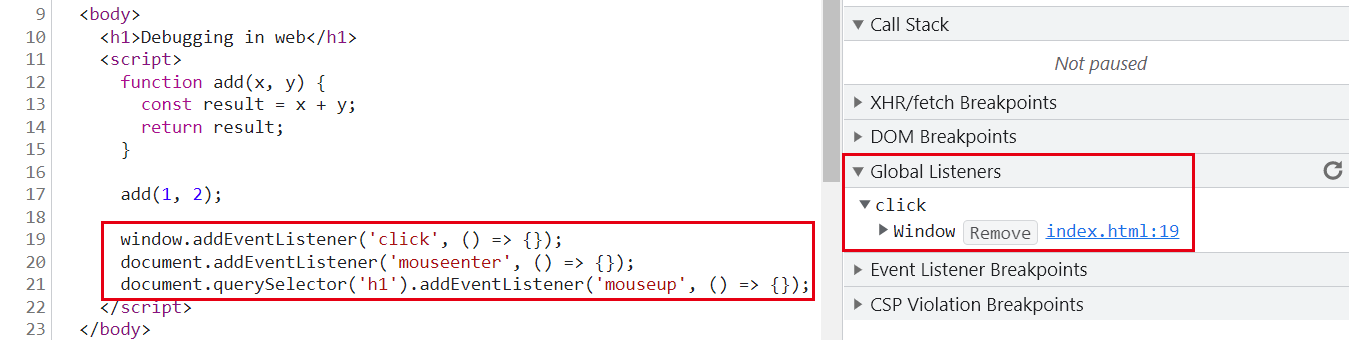
接下来是Global Listeners块,它显示了已绑定到窗口的所有事件。

您可以找到对应的绑定代码或点击remove将其移除。但是注意这里都是绑定到window、document或者特定元素的事件需要在Element面板中找到对应的元素,然后看右边的Event Listener。

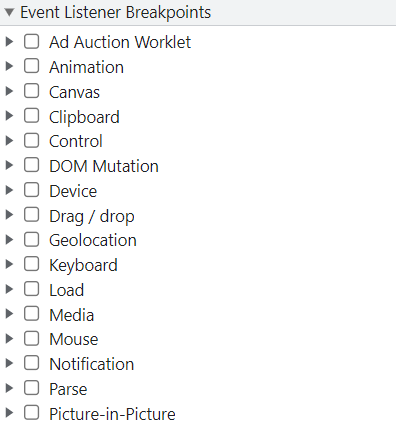
接下来是Event Listener Breakpoints块,可以在这里打勾,触发对应的事件时会进入断点。

接下来是CSP Violation Breakpoints块,当CSP被违反时进入一个断点,这个链接是官方的介绍。
以上就是在 Web DevTools 中调试的全部内容,下面我们来看看如何在 VS Code 中调试 Web 程序。
使用 VSCode 进行调试
对于简单的web程序调试,可以直接使用如下配置:
{
"name": "Open index.html",
"request": "launch",
"type": "pwa-chrome",
"file": "Your HTML file path"
}但是如果要调试 React 或 Vue 应用程序,这是不可行的,我们可以使用以下配置来处理这种情况:
{
"name": "Launch Chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "Your web service URL, such as http://localhost:8080",
"webRoot": "${workspaceFolder}"
}这里要特别注意webRoot参数。它必须是 Web 服务的根路径。
可以看到我们已经在 VS Code 中调试了 React App,同样的流程也用于 Vue App。我们都需要用来npm run start启动web开发服务,然后将web开发服务的url填入launch.json中,然后在Debug中点击启动,这样VS Code就会启动一个浏览器供我们访问之前填写的网址。至此,我们就可以在 VS Code 中调试 Web 应用了。
同样,我们也可以自己启动一个HTTP Server,然后将URL填入launch.json,也可以调试。